Instructions
Instructions
Instructions
A guide to shared components
A guide to shared components
A guide to shared components
and styles in Benton.
and styles in Benton.
and styles in Benton.
1.
How to change Grid Guide in Background
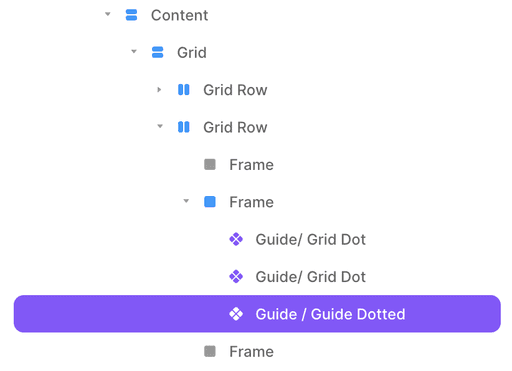
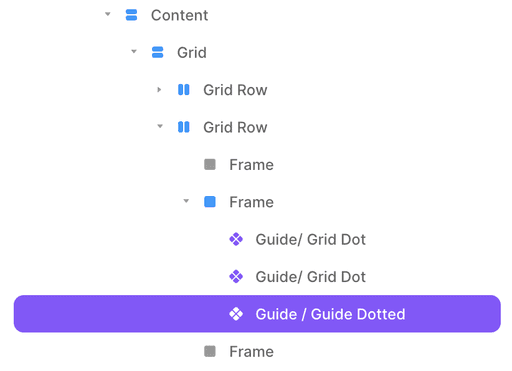
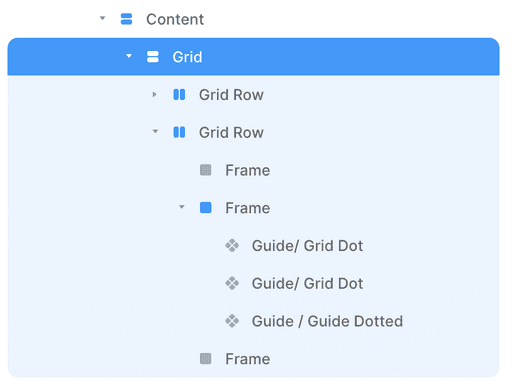
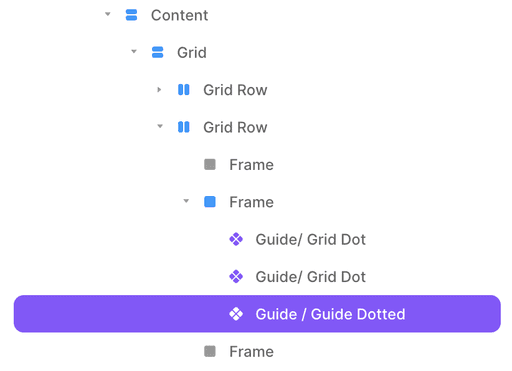
Go to "Content" → "Grid" → "Grid Row" → "Frame". Here you can find "Guide / Guide Dotted"

You can change the grid inside of "Guide / Guide Dotted"
2.
How to delete Grid Guide in Background
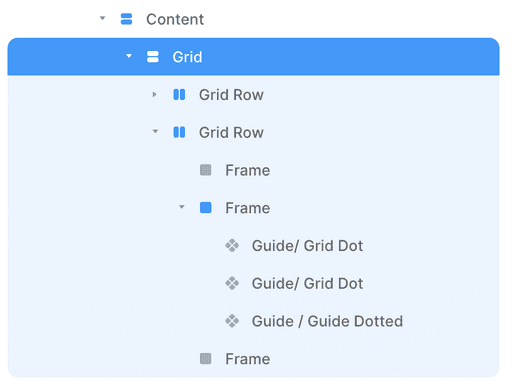
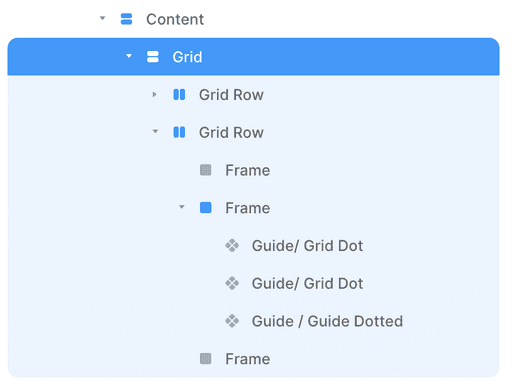
Just delete the "Grid" inside the "Content" on each page.

3.
How to change the Canvas in Background
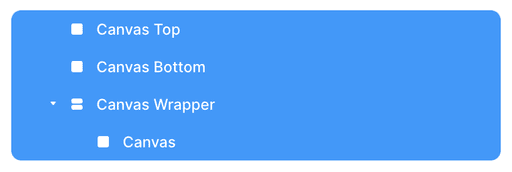
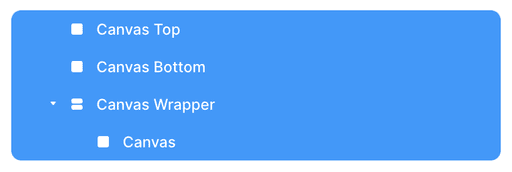
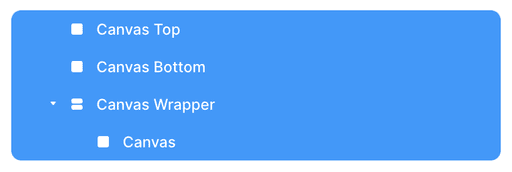
On each page you have this structure.

1.
How to change Grid Guide in Background
Go to "Content" → "Grid" → "Grid Row" → "Frame". Here you can find "Guide / Guide Dotted"

You can change the grid inside of "Guide / Guide Dotted"
2.
How to delete Grid Guide in Background
Just delete the "Grid" inside the "Content" on each page.

3.
How to change the Canvas in Background
On each page you have this structure.

1.
How to change Grid Guide in Background
Go to "Content" → "Grid" → "Grid Row" → "Frame". Here you can find "Guide / Guide Dotted"

You can change the grid inside of "Guide / Guide Dotted"
2.
How to delete Grid Guide in Background
Just delete the "Grid" inside the "Content" on each page.

3.
How to change the Canvas in Background
On each page you have this structure.

Get in touch
Send an email or DM and I'll get back to you asap.
All rights reserved © 2024 ojieame.design
Get in touch
Send an email or DM and I'll get back to you asap.
All rights reserved © 2024 ojieame.design
Lights on·off